Belajar mengenai Polymer JS Cara mudah untuk membuat WebCommponent.
Jadi PolymerJS ini merupakan Framework yang di desain untuk membantu developer web, dalam membangun Component tersendiri. Component yang dapat di include-kan dalam page yang ia inginkan.
Untuk kali ini kita akan mencoba melakukan percobaan untuk membuat component hello-world menggunakan polymer Js.
Adapun requirement yang di butuhkan untuk membangun applikasi kita kali ini adalah :
Jadi PolymerJS ini merupakan Framework yang di desain untuk membantu developer web, dalam membangun Component tersendiri. Component yang dapat di include-kan dalam page yang ia inginkan.
Untuk kali ini kita akan mencoba melakukan percobaan untuk membuat component hello-world menggunakan polymer Js.
Adapun requirement yang di butuhkan untuk membangun applikasi kita kali ini adalah :
- Polymer JS
- Web Server (xampp(Apache), node js, wampp, dll) kali ini saya menggunakan xampp.
- Text Editor (Notepad++, Netbeans, Sublime, dll) kali ini saya menggunakan Notepad++.
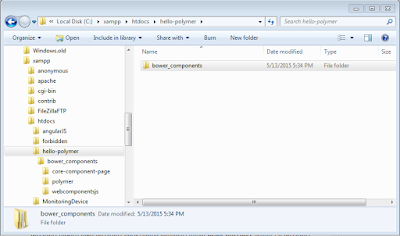
- Langkah Pertama karena saya menggunakan web server xampp maka. masuk ke direktori xampp kemudian htdocs. kebetulan direktori saya seperti ini "C:\xampp\htdocs\". di dalam direktori htdocs buat direktori baru (nama aplikasi) misal hello-polymer sehingga direktori menjadi "C:\xampp\htdocs\hello-polymer".
- Selanjutnya download package polymerJS dan extract kedalam direktory hello-polymer.
- Setelah direktory sesuai seperti gambar di atas, maka kita bisa membuat component sendiri. buat direktori baru setara dengan bower_components dengan nama folder components selanjutnya buat file hello-world.html di dalam folder components.
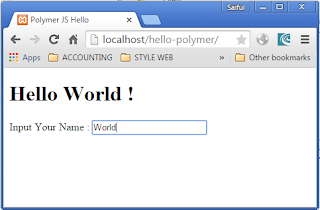
Hello {{name}} !
Input Your Name :
Susunan direktori sebagai berikut. - Kemudian buat file index.html di dalam folder hello-polymer. File ini yang nantinya akan kita gunakan untuk memanggil component hello-world yang sudah kita buat.
Polymer JS Hello - Susunan Folder akhir akan seperti ini:
-- xampp -- htdocs -- hello-polymer -- bower-components -- core-component-page -- polymer -- webcomponentsjs -- components -- hello-world.html -- index.html
- Selanjutnya jalankan web server anda untuk xampp.
- Langkah terakhir akses melalui web browser "localhost/hello-polymer"
Sekian tutorial singkat dari saya Saiful Arifin semoga bermanfaat. disini saya lampirkan video dari Joe Maddalone yang kurang lebih hampir sama seperti yang saya tuliskan.






Tutorial yang sangat membantu mas, klo mau tanya bagaimana ya caranya hosting ke server cpanel utk polymer ini mas? terimakasih
ReplyDeletemaaf mas ini artikel udah lama :( untuk sekarang polymer sudah versi 1.x.x dan syntax-nya berbeda dengan polymer yang versi 0.5 di atas.
Deleteuntuk hosting ke cpanel polymer tidak membutuhkan installasi apapun, tinggal upload project + library polymernya ke Cpanel sudah run.